這個範例展示了如何使用 WebSocket Client 訂閱主題、發佈訊息和接收 MQTT 訊息。
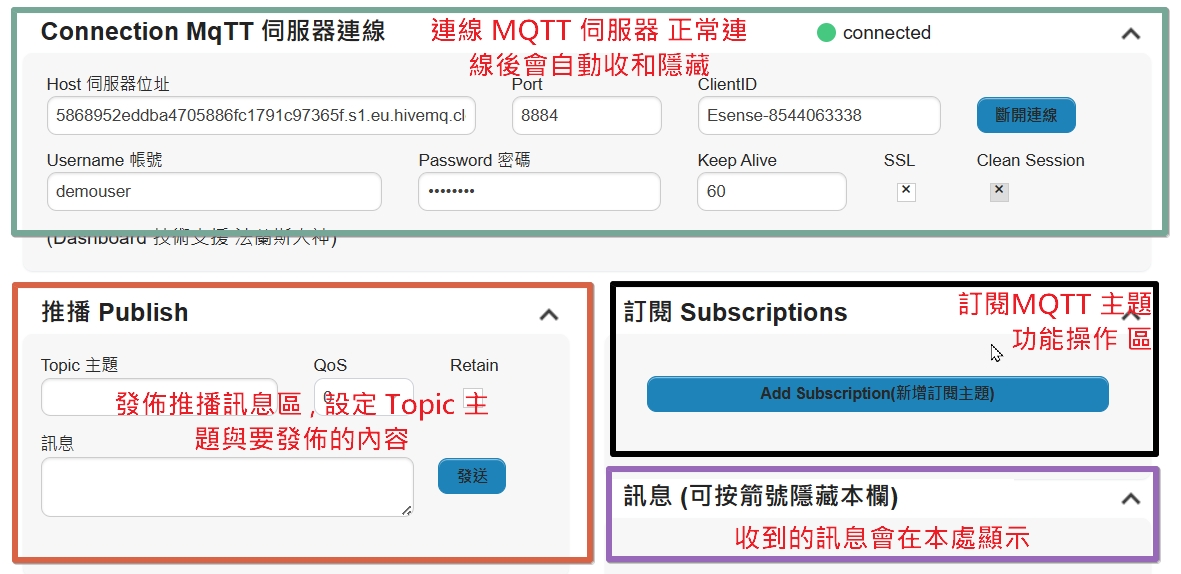
- 建立連線:
- 你需要向 HiveMQ Broker 發起一個 WebSocket 連線。使用的 URL 通常是 Cluster URL 【586895xxxxxxxx1c97365f.s1.eu.hivemq.cloud】。你可以在 WebSocket Client 中設置這個 URL,並選擇 Client ID 作為客戶端的唯一識別碼。
- 訂閱主題 (Topics):
- 連線成功後,你可以選擇要訂閱的主題。這樣,當其他客戶端向這個主題發佈訊息時,你的 WebSocket Client 就能即時接收這些訊息。
- 例如,訂閱主題
sensor/temperature來接收溫度數據。
- 發佈訊息:
- 如果你想向其他客戶端發送訊息,你可以選擇一個主題進行發佈。舉例來說,將溫度數據發佈到
sensor/temperature主題,這樣訂閱這個主題的所有客戶端都能接收到你發佈的數據。
- 如果你想向其他客戶端發送訊息,你可以選擇一個主題進行發佈。舉例來說,將溫度數據發佈到
- 接收訊息:
- 當你訂閱的主題有新訊息時,WebSocket Client 會自動接收並顯示這些訊息。
- 斷開連線:
- 使用完成後,你可以選擇手動斷開與 Broker 的連線,或讓它在必要時自動關閉連接。
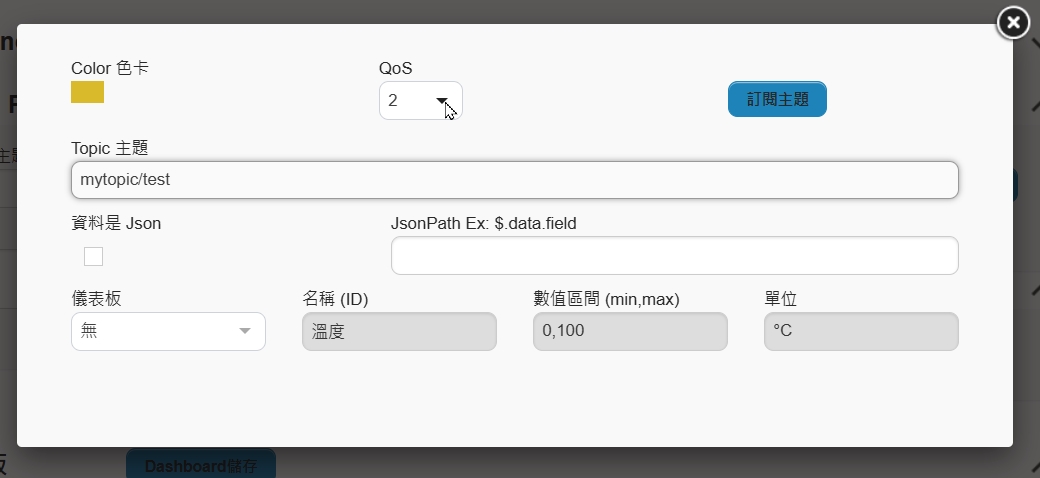
Add Subscription(新增訂閱主題)
你可以點擊【Add Subscription(新增訂閱主題)】按鈕後開啟訂閱功能操作視窗【如下】
- Color 色卡: 收到訊息顯示的文字顏色。
- Topic 主題: 你要訂閱的 MQTT頻道主題。
- 資料是Json 格式: 如果收的資料是 Json 格式,想要進一步解析 對象(Object)和數組(Array)取得數值,請勾選本處。
- JsonPath 解析: JSON 結構化數據中提取所需的資訊,後面會進一步解說。
- 儀表板: 如果你要啟用儀表板功能【進階使用】
- 名稱(ID): 如果啟用儀錶功能後賦予取得數值的變數ID 【進階使用】
- 數值區間: 如果啟用儀錶功能後賦予取得數值的最大值與最小值【進階使用 適用於一些儀表功能】
- 單位: 如果啟用儀錶功能後賦予取得數值的單位呈現,例如 °C 或者 ppm 或 表示濕度的 % 【進階使用】

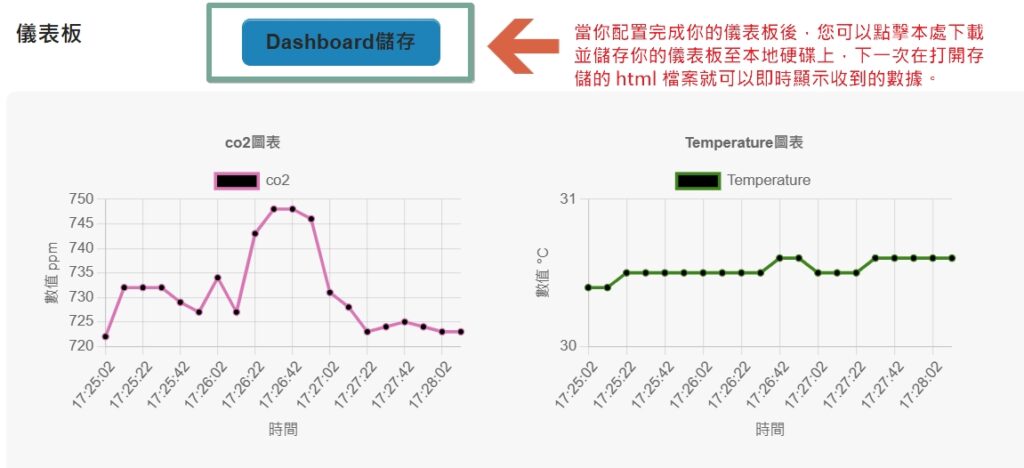
儀錶板支援存檔功能
您可以訂閱並搭配儀表板功能,在訂閱數個頻道後你可以將儀表板下載並儲存至您 PC端的本地硬碟上,存檔的格式為 html 網頁檔案,下次您可以直接打開該檔案即可即時收到你先前打造的儀表板相關數據。